Different from other CSS frameworks
Although the overall look and feel are most definitely inspired by Twitter Bootstrap, Cascade framework is not just another Bootstrap clone. Where Twitter Bootstrap puts its focus on delivering shiny user elements that can be dropped into any project and takes control of your project's overall look-and-feel, Cascade Framework is intended to do the opposite. By splitting your CSS into separate files based on features rather than selectors as well as by implementing atomic design, Cascade Framework puts you in control!
Also different from Twitter Bootstrap or other CSS Frameworks out there, Cascade Framework can be used for modern browsers and older browsers alike. All features of Cascade Framework support Internet Explorer from IE6 upwards or degrade gracefully. With Cascade Framework you no longer have to choose between supporting only modern browsers or downgrading your design.
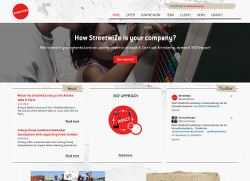
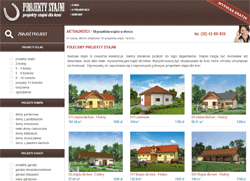
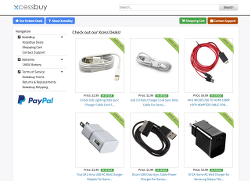
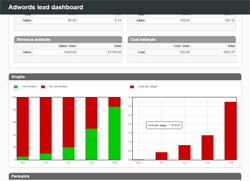
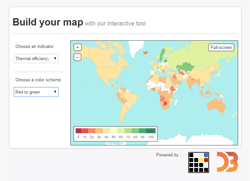
Showcase
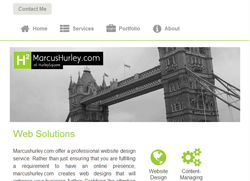
Want to see real world projects that use Cascade Framework? Check out the showcase below.
Cascade Modules
The following table gives an overview of the available Cascade modules.
| File | Content | Minified | Gzipped |
|---|---|---|---|
| core.css | Cross-browser rules for building your page structure. | 8705 B | 2677 B |
| typography.css | Font sizes, line heights and other typographical rules | 3057 B | 1149 B |
| tables.css | Classes that can be combined to layout your HTML tables | 1107 B | 370 B |
| colors.css | Text colors, backgrounds and border colors | 5164 B | 1610 B |
| modern.css | Rounded corners, box-shadow and other CSS3 styles | 2935 B | 702 B |
| helpers.css | Generic helper classes | 1367 B | 414 B |
| grids.css | Presentational grid classes | 1971 B | 473 B |
| responsive.css | Responsive support | 2882 B | 631 B |
| mobile-grids.css | Mobile specific grid classes | 2970 B | 555 B |
| tablet-grids.css | Tablet specific grid classes | 2992 B | 569 B |
| phone-grids.css | Phone specific grid classes | 2877 B | 550 B |
| icons.css | Icons | 14362 B | 2792 B |
| icons-ie7.css | Icon support for IE<8 | 34991 B | 2994 B |
| print.css | Print styles | 573 B | 340 B |
Builds
Cascade Framework provides you with 4 custom builds, that combine different modules into a single file.
| File | Content | Minified | Gzipped |
|---|---|---|---|
| build-core+typography.css | Contains only the core and typography modules. | 11732 B | 3563 B |
| build-core+typography+responsive.css | Adds responsive support. | 14614 B | 4022 B |
| build-full.css | All modules, except for IE<8 icons and print styles. | 51072 B | 10694 B |
| build-full-no-icons.css | Full build without icon classes. | 36705 B | 7864 B |
Still not lightweight enough?
Is Cascade Framework still not lightweight enough to fit your personal needs? There's now also an even more lightweight version of Cascade Framework. Check it out on Github!
What's next?
Planned features for Cascade Framework 2 :
- A rewrite of the codebase to Sass 3.3
- Custom themes
- New interactive UI elements
Contribute
Want to help? Fork the project at Github.
Donations
You can also help by making a donation with PayPal.
Want to know more?
Check out the documentation for an overview and demos of the Cascade Framework's features.